Surgimiento de Storybook
La llegada de los componentes a la web supuso un gran avance para el desarrollo de aplicaciones web, pues permite la creación de elementos reutilizables, y con ello el surgimiento de Frameworks y librerías como ReactJs, VueJs y AngularJs, con el objetivo de para fomentar más esa idea.
Pero no existían herramientas para organizar esos componentes y que led permitieran a los desarrolladores Frontend crear interfaces de manera aislada y organizada. Dado estos problemas es que surge la herramienta de la cual estaremos hablando hoy: Storybook.
Por qué utilizar Storybook
Comunidad
Ahora, porque seleccionar Storybook, al revisar la librería podemos ver que tiene muy buena documentación, la popularidad en github es muy alta ya que tiene más de 64k de estrellas, más de 100 propuestas de PR con nuevas funcionalidades y una característica muy importante: permite ampliar las funcionalidades que ya tiene mediante extensiones.
Ventajas
- Visualmente va poder interactuar con el componente y sus diferentes historias y testearla.
- Va poder ver las historias en el código organizadas alrededor del componente que las agrupa. Eliminará las búsquedas en el código para poder ver cómo se utiliza por las historias.
- Va consolidar su pensamiento sobre lo que es un componente y su portabilidad.
- Eliminará las recargas de la página esperando resultados del servidorr para ver el comportamiento del componente, según un conjunto de datos.
- No va tener datos de ejemplo en el código que en un futuro va tener que eliminar.
- Las historias pueden ir acompañadas de documentación para entender el funcionamiento de las historias.
Instalación
El primer requisito para poder instalar Storybook es tener creado un proyecto de ReatJs, por lo que lo primero que vamos hacer es crearlo, para esto abre tu consola favorita y ve a tu directorio favorito para crear proyectos y ejecuta el comando.
npx create-react-app aprendiendo_storybook

Después de creado el proyecto de ReactJs entramos al directorio donde fue instalado, en este caso: aprendiendo_storybook para eso ejecuta el siguiente comando:
cd aprendiendo_storybook
Y procedemos a instalar Storybook para lo cual ejecutamos el comando:
npx sb init
Con el comando anterior Storybook instalará todas las dependencias necesarias así como creará los comandos necesarios según el framework para que este listo la integración de ambos en el proyecto. Además, instala una base de ejemplos que te ayudará a entender cómo debes crear las historias asociadas a un componente. Para eso crea una carpeta dentro de la carpeta src con el nombre: stories, donde podrás ver varios componentes de ejemplo y con sus historias.
El resultado en la consola para comprobar todo fue correctamente debe ser:

Si tienes VScode instalado ejecuta el comando:
code
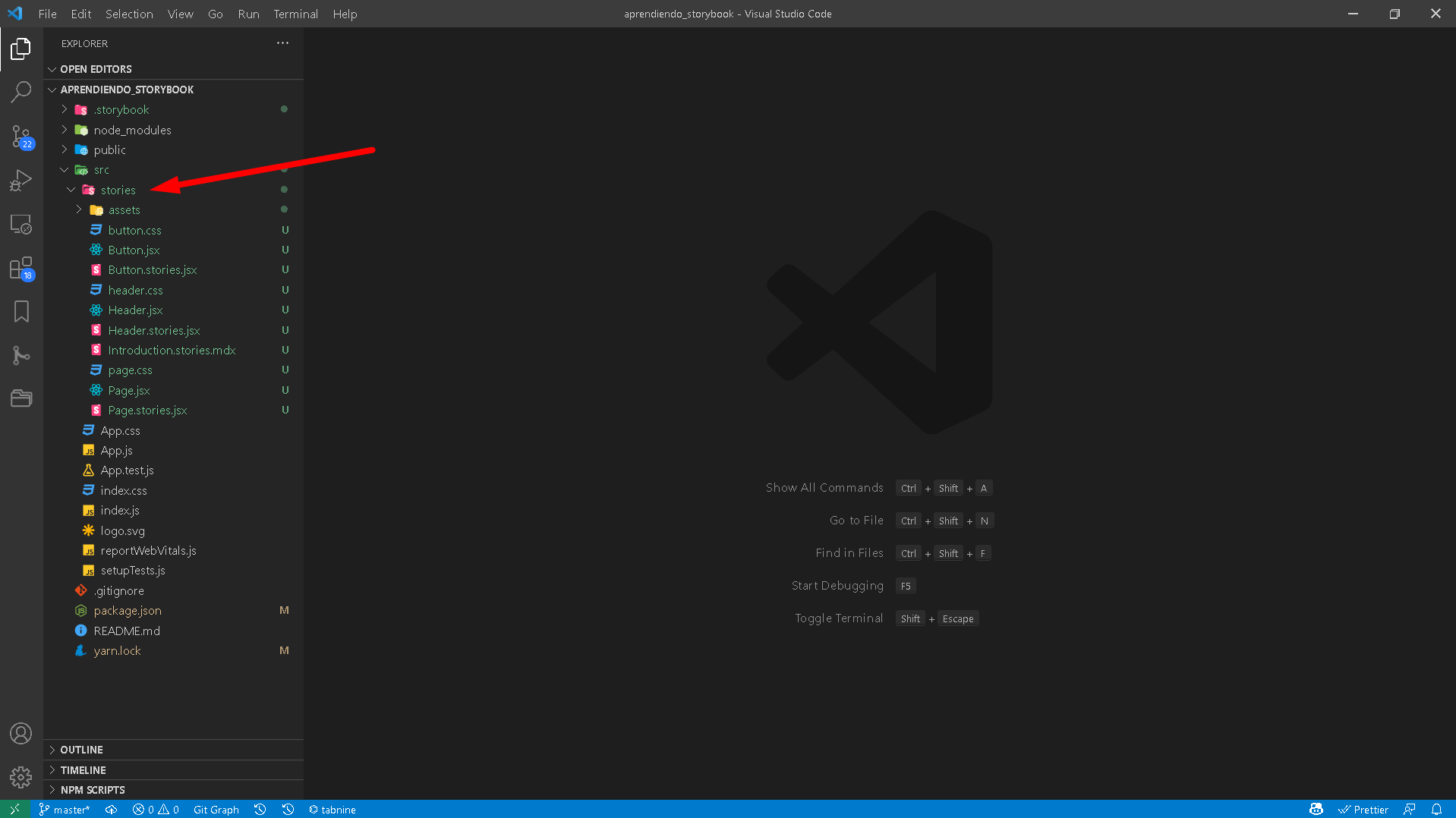
Para que abra el editor y comenzar a explorar los ejemplos que se instalaron.

En la imagen anterior se señala la carpeta que fue creada Storybook y en la cual verás 3 componentes: Button.jsx, Header.js y Page.jsx, además es fácil distinguir tres ficheros con los mismos nombres que los componentes, solo que su extensión termina en .stories.jsx, estas son las historias que tiene cada componente, ya vamos entrando en calor…
Conociendo Storybook
El siguiente paso es levantar el servidor de Storybook por lo que dentro de la carpeta del proyecto ejecuta el comando:
yarn storybook
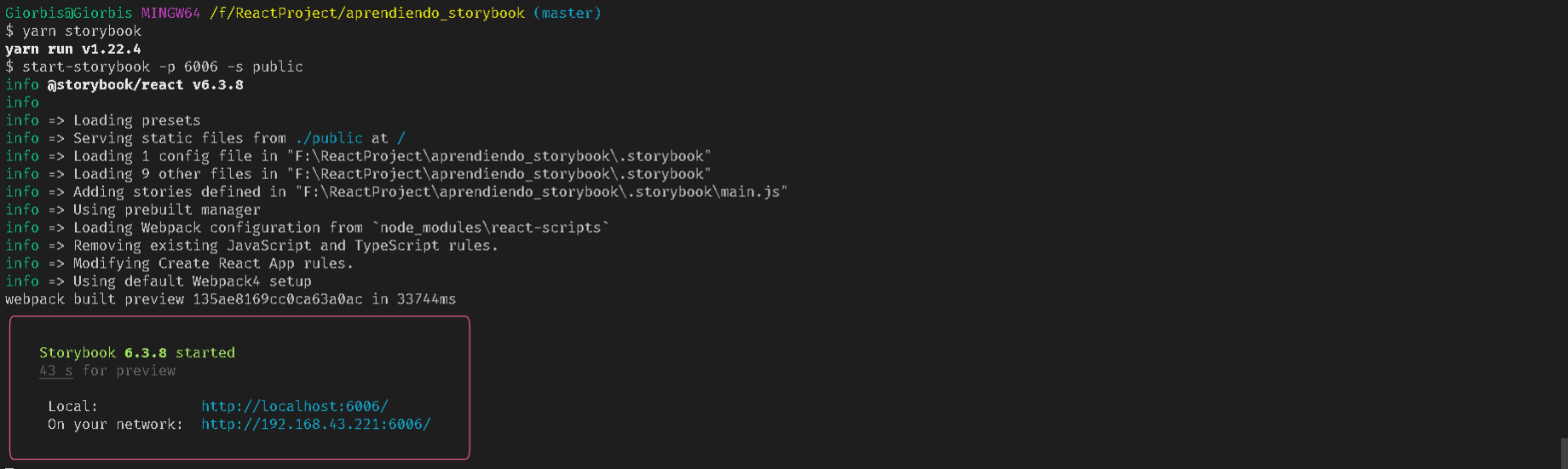
El resultado en la consola será:

Lo importante a destacar en la imagen anterior es que tenemos disponibles el servidor de Storybook en url local: http://localhost:6006/
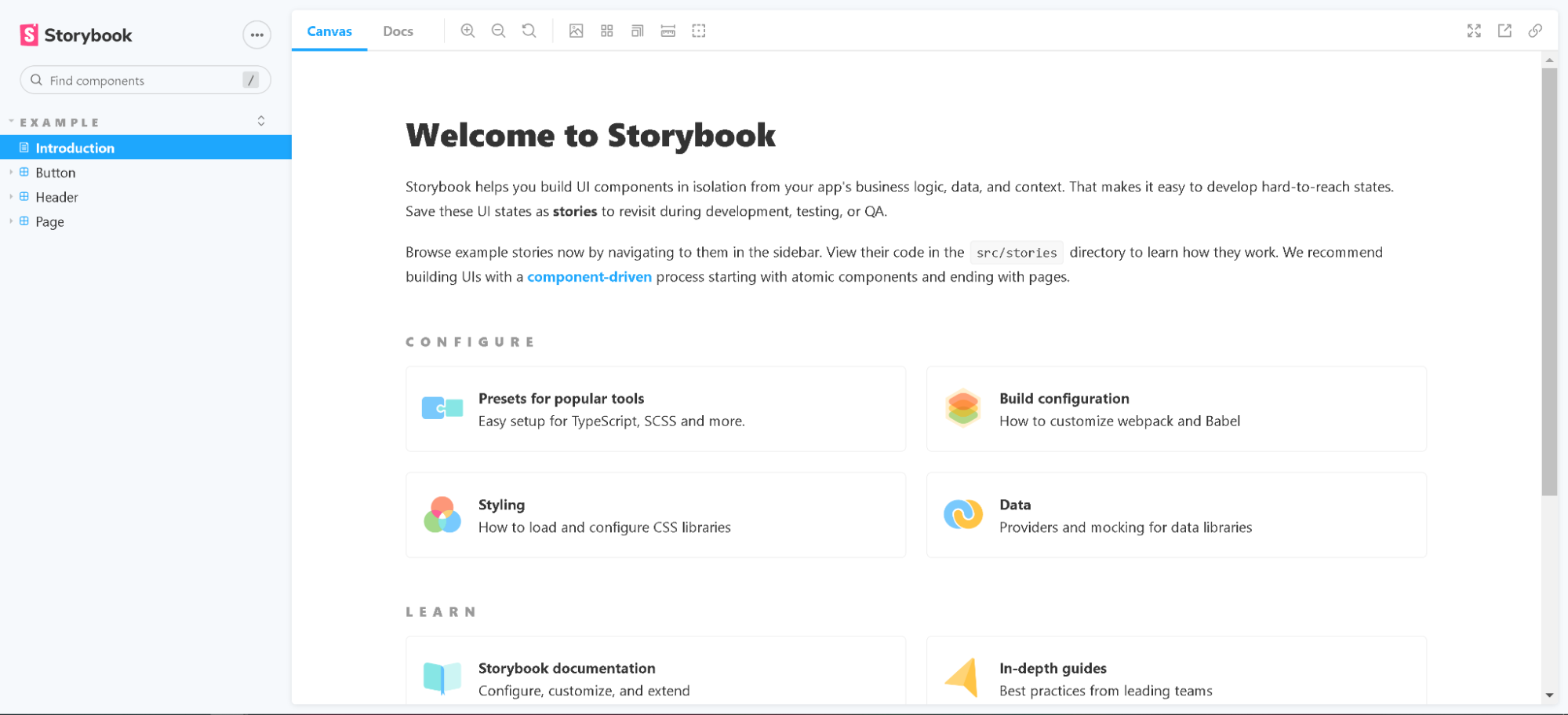
Este comando busca en el proyecto todos los ficheros que terminen con la extensión .stories.jsx y levanta una página donde se pueden ver las historias de los componentes, el resultado lo podemos ver en la siguiente imagen:

Como podemos apreciar tenemos los tres componentes que mencionamos anteriormente, con sus historias en la barra lateral izquierda y en el medio una página donde podemos ver links que pueden ayudarnos a buscar documentación sobre Storybook.
Lo primero a destacar es que en la barra lateral los tres componentes se encuentran bajo el nodo del árbol con el nombre EXAMPLE, esto es muy importante ya que te permitirá organizar tus componentes por grupos.
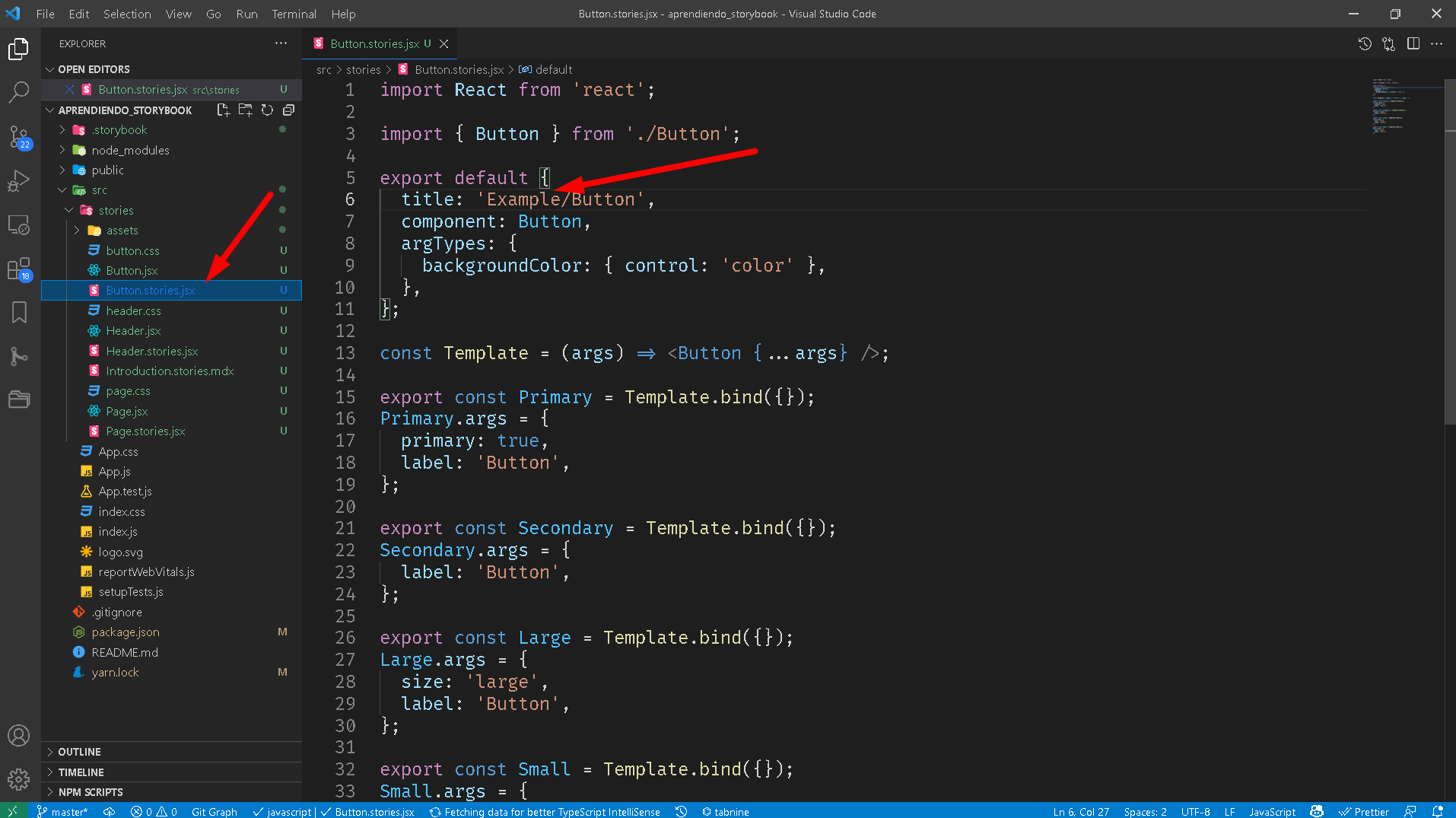
Por ejemplo, si vamos al código de la primera historia Button.stories.jsx, para lo cual ve a tu editor favorito:

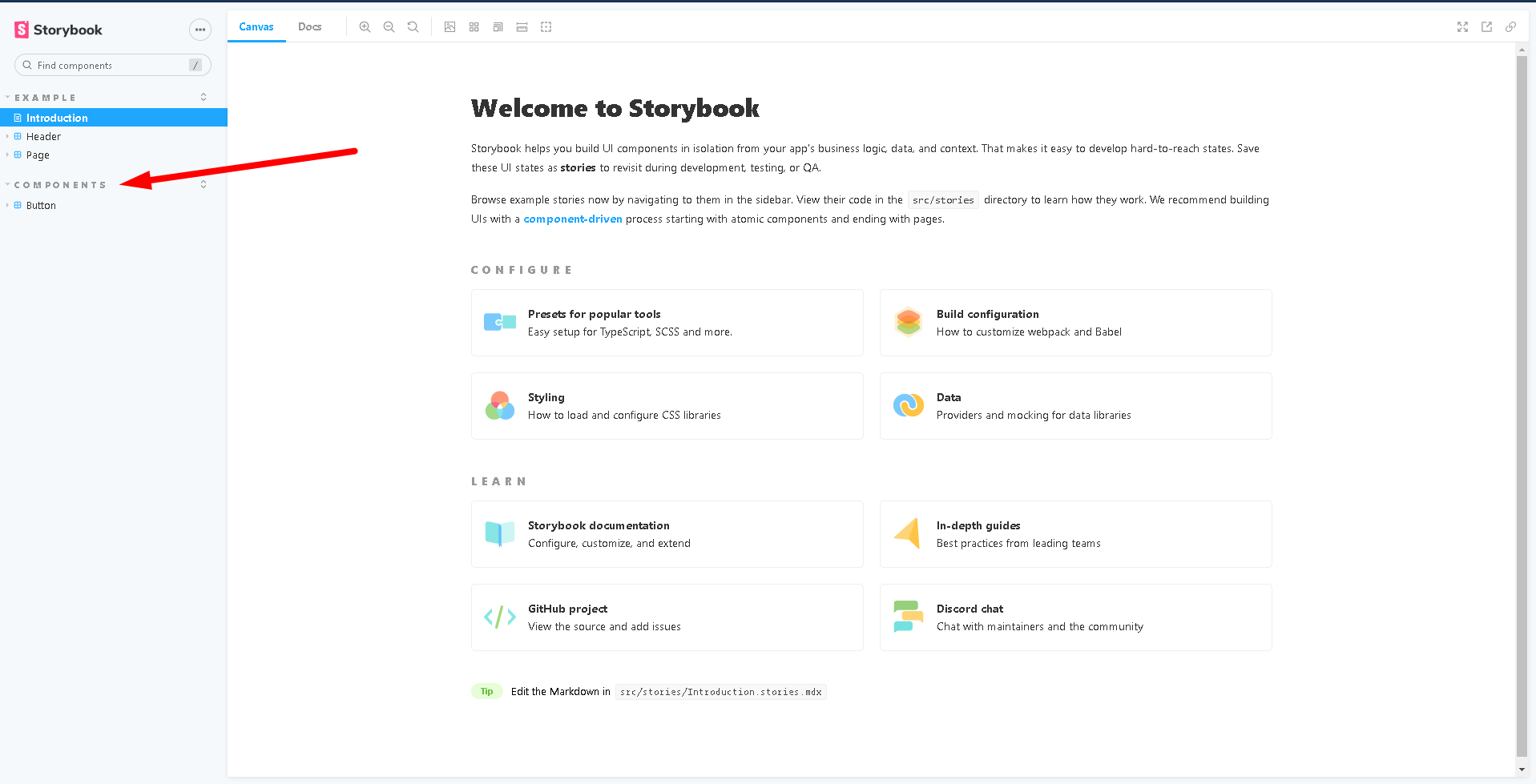
Y entonces cambiamos el nombre EXAMPLE por Components, el resultado será en la página de Storybook una nueva localización de la historia relacionada con el componente Button bajo el nodo: Components como se destaca en la siguiente imagen:

Ahora, ¿qué son las historias y cómo son representadas por cada componente?
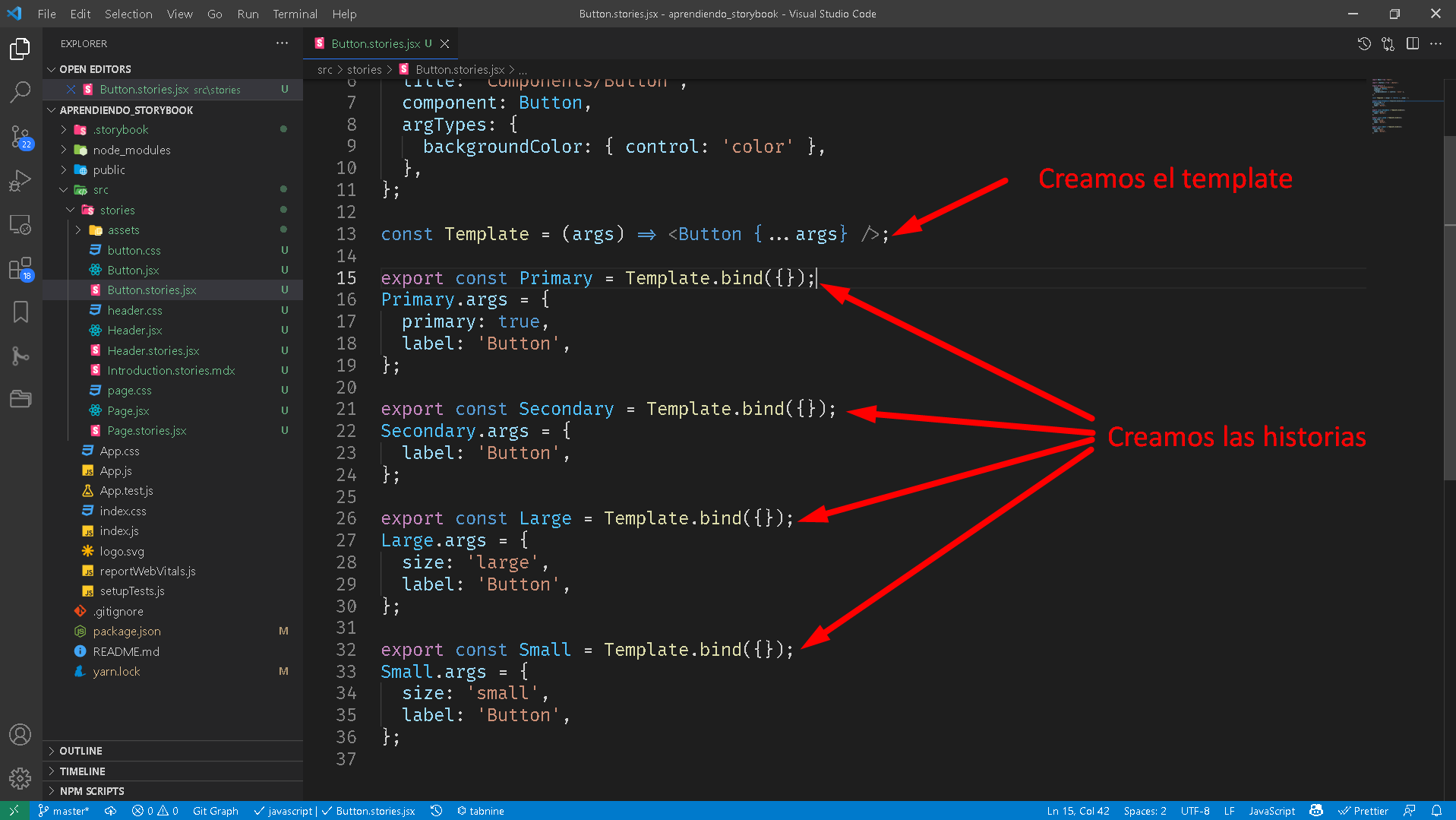
Una historia es una colección de componentes que podemos previsualizar en Storybook. La vista previa incluye los posibles estados y accesorios que puede tomar, y cómo se ve en dependencias de las propiedades que le agregamos, para esto se suele crear un template a partir del componente y se comienza a modificar sus propiedades. En el código de ejemplo para el componente Button podemos ver cómo de manera muy fácil se crea el Template y sus historias dentro de su historia.

Es importante ver cómo se crean varias instancias del componente, en este caso: Primary, Secondary, Large y Small, y con el uso del atributo especial de Storybook args se le pasa las propiedades, estas propiedades diferentes son las que no crean las historias y el resultado final en la página de Storybook es:

Donde podemos ver que cada instancia que creamos tiene una representación, si navegas dado clic en cada una de ellas vas a poder ver cómo se comporta, según las propiedades que le hemos cambiando en el código.
Ya podemos ir viendo las ventajas de Storybook, un lugar donde tendremos las historias de nuestros componentes y cómo se comportan según las propiedades, además, cada historia con un nombre que ayudará a los nuevos integrantes a comprender rápidamente cómo utilizar un componente.
Testear tus componentes
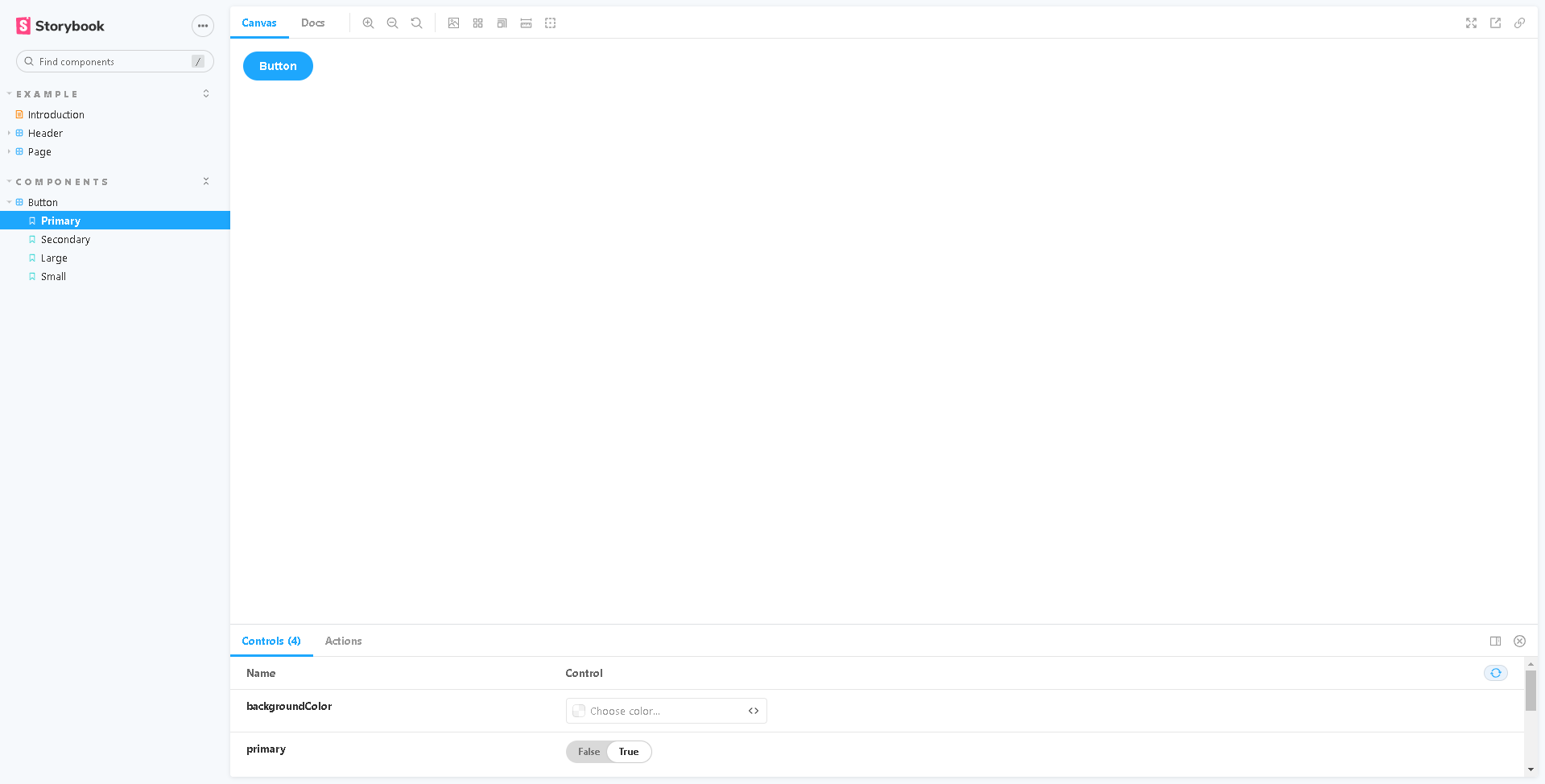
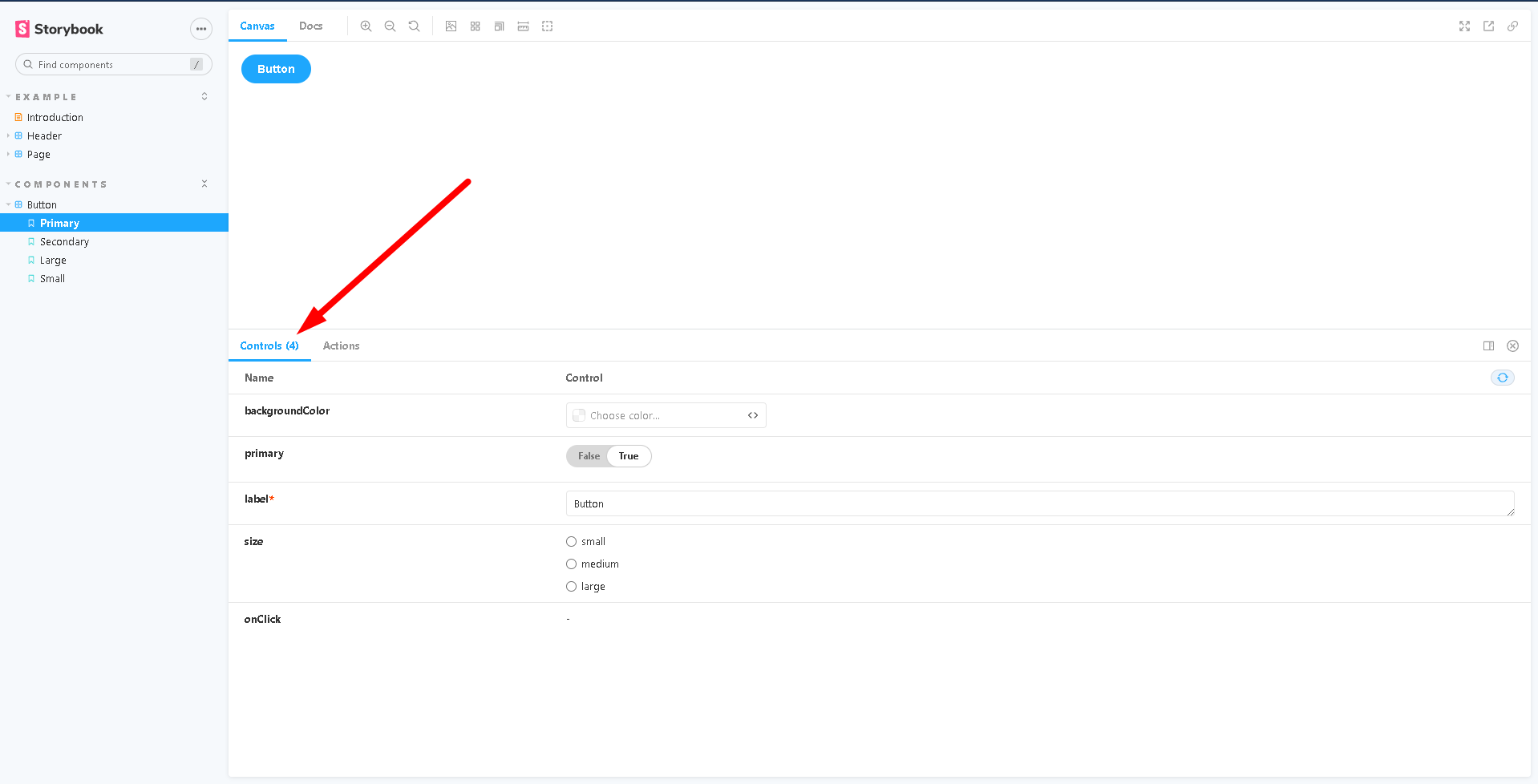
Otra característica importante de Storybook es que es lo suficiente inteligente para deducir cuáles son los posibles valores que pueden tener las propiedades de un componente según los propTypes que le definas en el componente, y con esto, dentro del Tab Controls, creará simples controles para poder testear cómo se comporta nuestro componente cuando le hacemos cambios.

De esta forma tan sencilla podemos testear nuestro componentes.
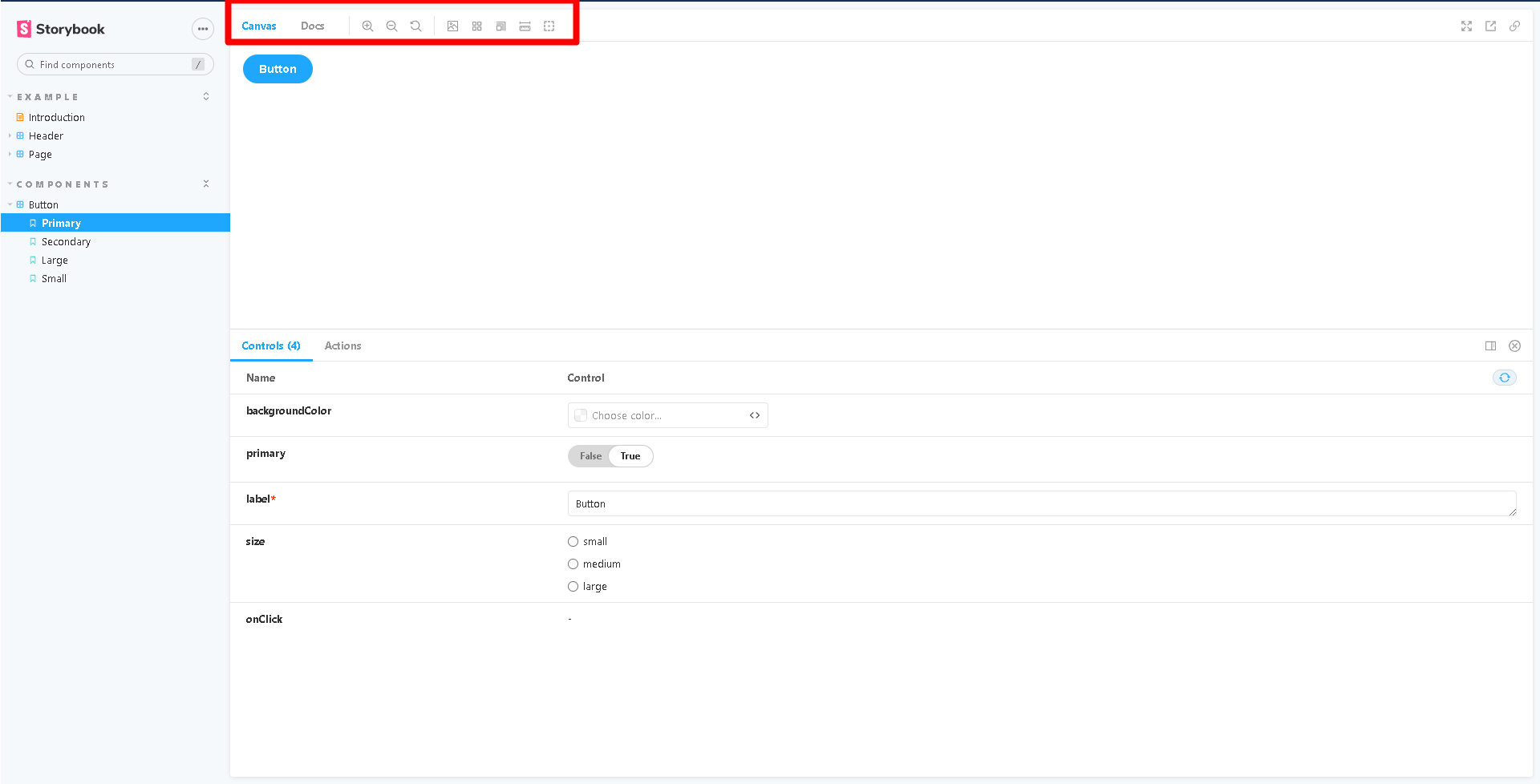
Asimismo, en la barra lateral de arriba contamos con otros elementos para testear nuestras historias.

Juegue con ellos y verá como le puede ayudar a que sus componentes queden lo mejor posible.
Conclusiones
En esta primera parte hemos visto cómo hacer la instalación de Storybook en un proyecto ReactJS, cómo levantar el servidor, utilizar la barra lateral para organizar nuestras historias de componentes y cómo Storybook nos ayuda a testearlo creando controler a partir de sus propiedades.
En el siguiente artículo estaremos hablando cómo agregarle extensiones para simular la respuesta del servidor (mockear datos con msw).
Bibliografía