Introducción
Para lograr que nuestros componentes trabajen en solitario, una de las ventajas que tenemos que aprovechar de Storybook es hacer uso de sus extensiones. Hoy estaremos hablando de cómo integrar Storybook con Mock Service Worker, una herramienta para simular las respuestas de nuestra API cuando hagamos peticiones de tipo REST con axios o fetch.
Requisitos de la Parte 1
En la primera parte de este artículo hicimos una pequeña introducción a Storybook y cómo configurarlo. También cómo utilizar las herramientas por defecto que nos ayudan a entender Storybook. Recomendamos su lectura para poder realizar los pasos que vamos a explicar en este artículo.
Código de la aplicación
https://github.com/giorbismiguel/aprendiendo_storybook
¿Qué es Mock Service Worker?
Mock Service Work(MSW) es una librería para interceptar peticiones en el browser y en Nodejs. El mismo te permite simular las respuesta que puede retornar el servidor, cuando se hagan peticiones al mismo utilizando REST o GrapQL API. Por lo que te permitirá desarrollar componentes que no necesitan tener una respuesta del servidor.
Instalación y configuración
Si seguiste los pasos del artículo anterior, debes tener un proyecto de React con Storybook configurado para poder instalar la librería MSV. Partiendo de lo anterior, lo primero que debes hacer es abrir tu consola favorita y navegar hacia el directorio donde tienes la instalación o, simplemente, abre tu proyecto con tu editor de código favorito y ejecuta el siguiente comando para instalar MSW.
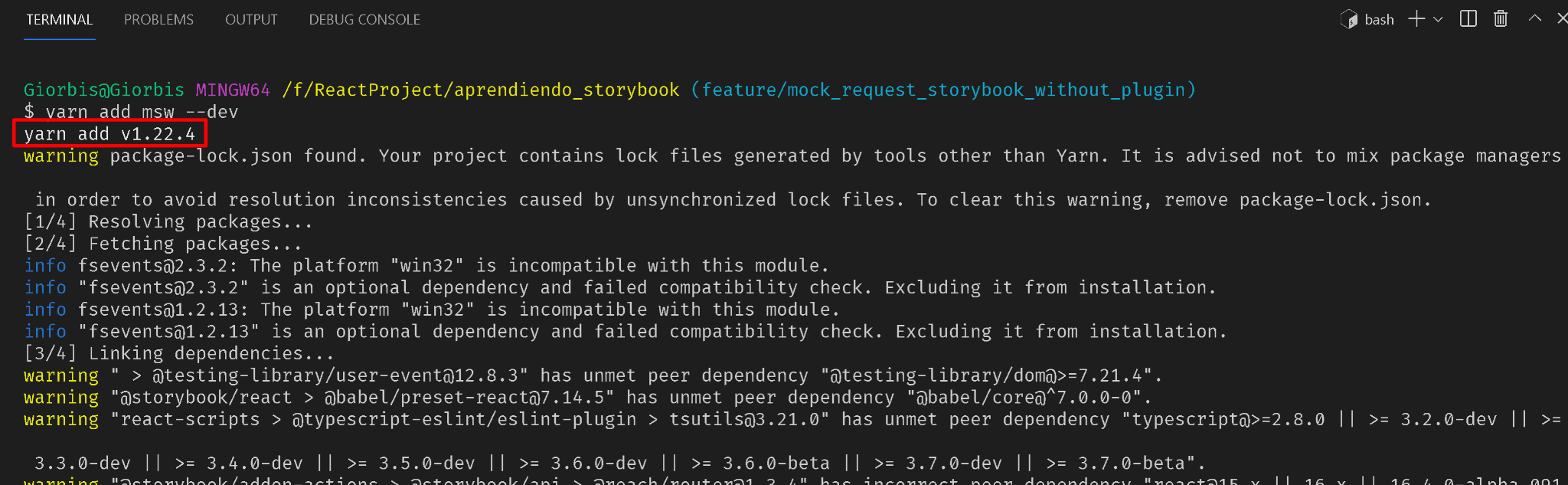
yarn add msw –dev

Terminada la instalación de MSW debemos generar el service workers que va escuchar las peticiones para lo cual debes ejecutar el siguiente comando:
npx msw init <PUBLIC_DIR> –save
<PUBLIC_DIR> es el directorio donde se va instalar el service worker, entonces para un proyecto de React el comando sería:
npx msw init ./public –save
El resultado después de ejecutado el comando se puede ver en la siguiente imagen. El comando crea dentro de la carpeta pública un fichero con el nombre mockServiceWorker.js

Nota: Si deseas saber cómo ejecutar este comando, según el directorio para otros proyectos, visite el siguiente link:
https://mswjs.io/docs/getting-started/integrate/browser#where-is-my-public-directory.
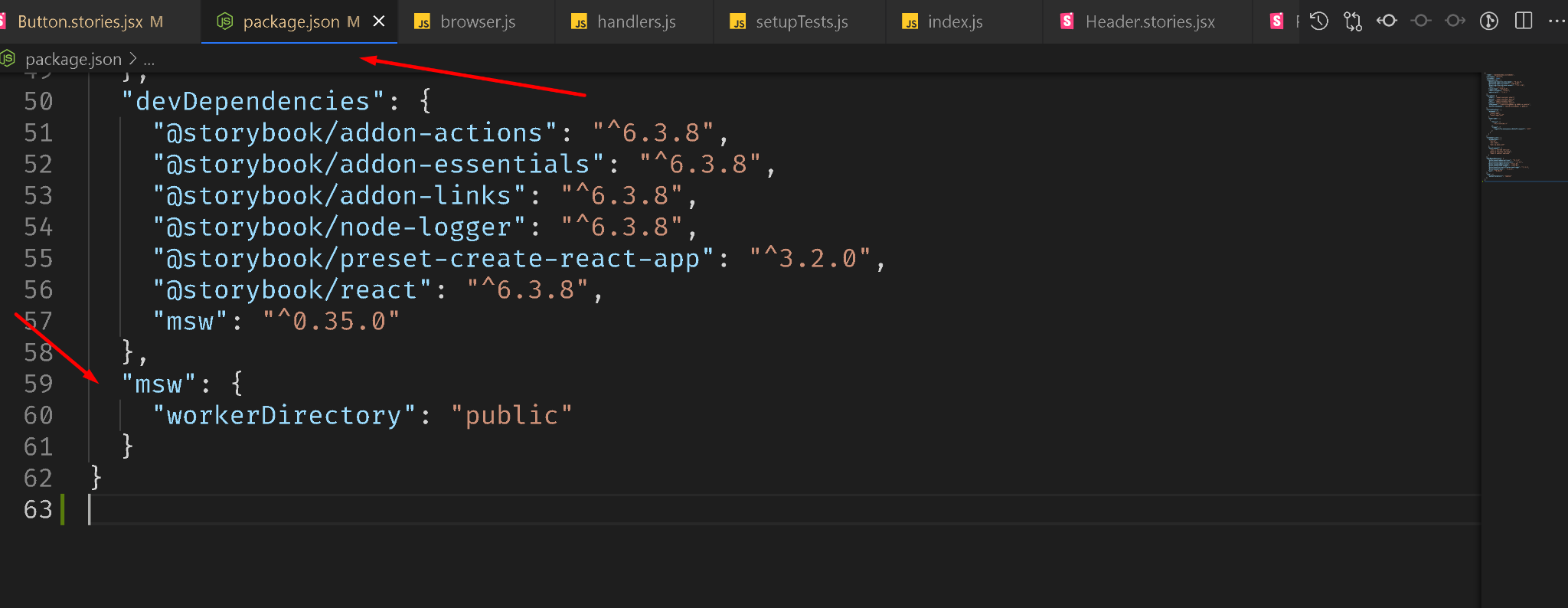
Después de instalado MSW y creado el Service Worker en nuestro fichero: package.json agrega lo que se señala en la imagen:

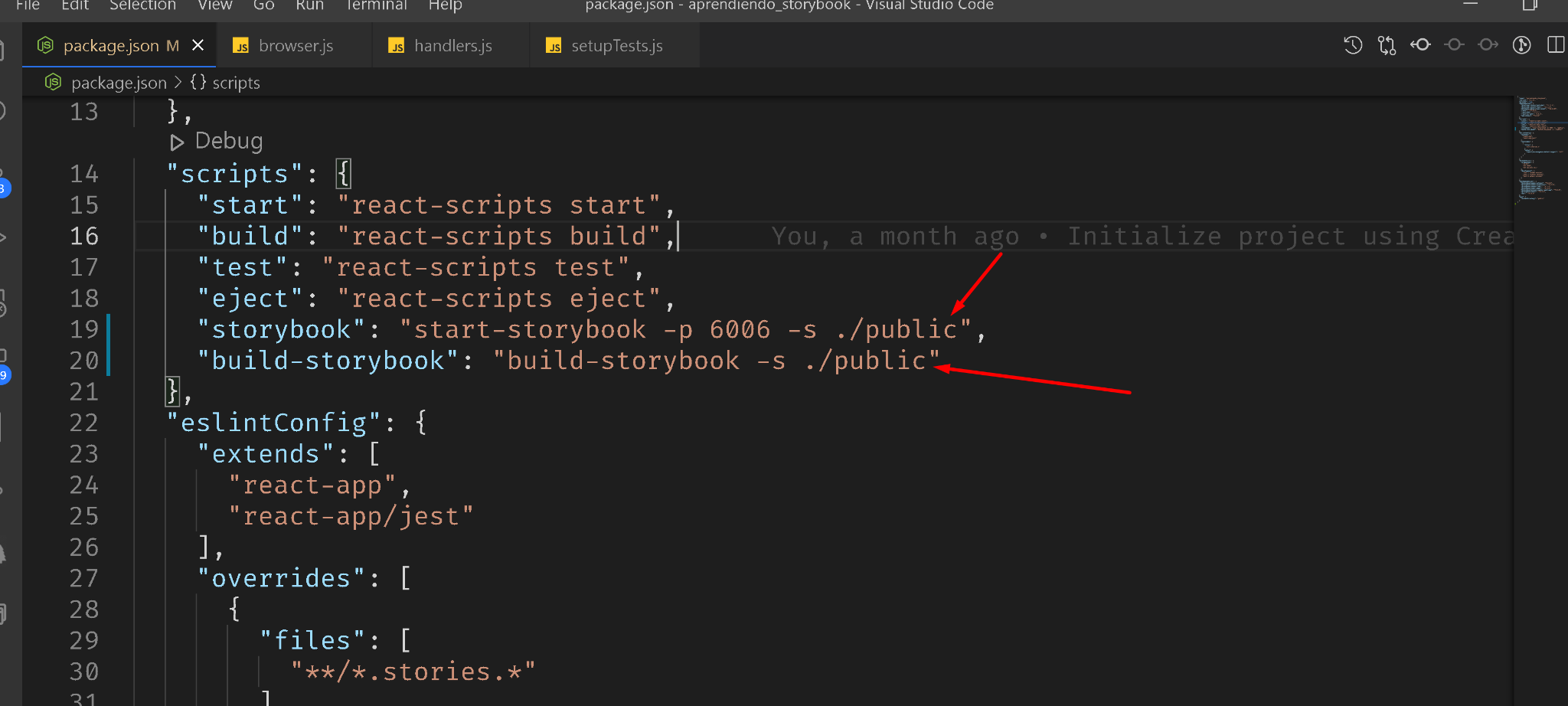
Ahora tenemos que decirle a Storybook que ejecute el services workers que hemos instalado, modifica el comando de storybook en el fichero package.json y agrega el directorio (./public) donde se generó el service worker.

Nota: Para el comando storybook y build-storybook se agregó al final ./public
Crear componente y su historia
Vamos a crear un componente con su historia, que haga una petición a Github para obtener los datos del usuario. Esta petición es la que vamos a mockear, utilizando MSW dentro de Storybook.
Para continuar, crea una carpeta dentro del directorio: src con el nombre components y agrégale un fichero con el nombre: GitHubUser.jsx, que contenga este código:
import React from 'react'
import { useFetch } from '../hooks/useFetch'
import './GitHubUser.css'
export const GitHubUser = ({ username }) => {
const { data, loading, error, refetch } = useFetch(
`https://api.github.com/users/${username}`
)
const { name, login, avatar_url } = data || {}
const containerClassNames = [
'container',
loading && 'loading',
error && 'error',
]
.filter(Boolean)
.join(' ')
return (
<div className={containerClassNames}>
<div className="avatar-container">
{avatar_url && <img className="avatar" src={avatar_url} alt={name} />}
</div>
{error ? (
<div>
<p>Failed to fetch a GitHub user.</p>
<button onClick={refetch}>Retry</button>
</div>
) : (
<div>
<p className="name">{name}</p>
<p className="username">{login}</p>
</div>
)}
</div>
)
}
Ahora vamos a crear la historia en el mismo directorio de componentes. Dentro de la carpeta crea un fichero con el nombre GitHubUser.stories.jsx, al fichero agrégale el siguiente código:
import React from 'react'
import { GitHubUser } from "./GitHubUser";
import { rest } from 'msw'
import { worker } from '../../src/mocks/browser'
export default {
title: "GitHub User",
component: GitHubUser,
};
export const DefaultState = () => <GitHubUser username="giorbismiguel" />;
En el código se crea una historia con el nombre DefaultState, la cual tiene asignada el componente que creamos anteriormente. Cuando carguemos Storybook, este hará una petición al servidor que será interceptado por el service worker.
Mockear las peticiones al servidor
Para que MSW sepa cómo escuchar las peticiones que se hagan al servidor, necesitamos agregarle manejadores (handlers). Estos son funciones que van a escuchar las peticiones que se hagan y van a devolver la respuesta que hayamos definido, un json normalmente con alguna información para responder a la petición.
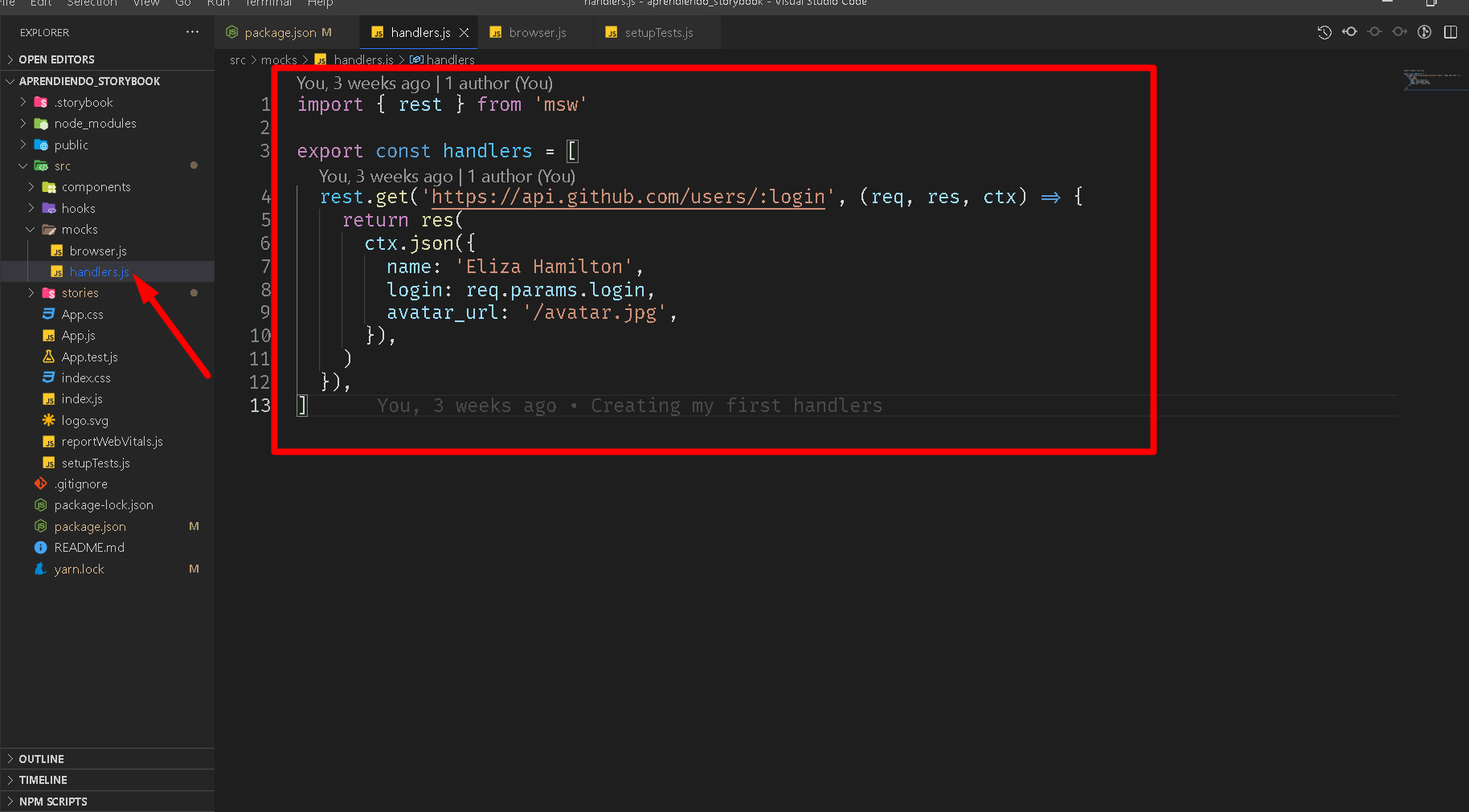
Para lo cual es necesario crear una carpeta con el nombre mocks, y dentro del directorio hacer un fichero con el nombre: handlers.js, agrega el código que se destaca en la siguiente imagen:

En la imagen lo primero que hacemos es importar rest de la librería msw. Después se exporta la constante handlers y se le asigna un arreglo, dentro de cada posición del arreglo puede agregar un handler para escuchar las peticiones REST que desees. En este ejemplo, creamos uno en la primera posición del arreglo y utilizando la función: rest.get se escucharan las peticiones para la url: https://api.github.com/users/:login y con la función res() retornamos el objeto json que se utiliza en nuestro componente ReactJS.
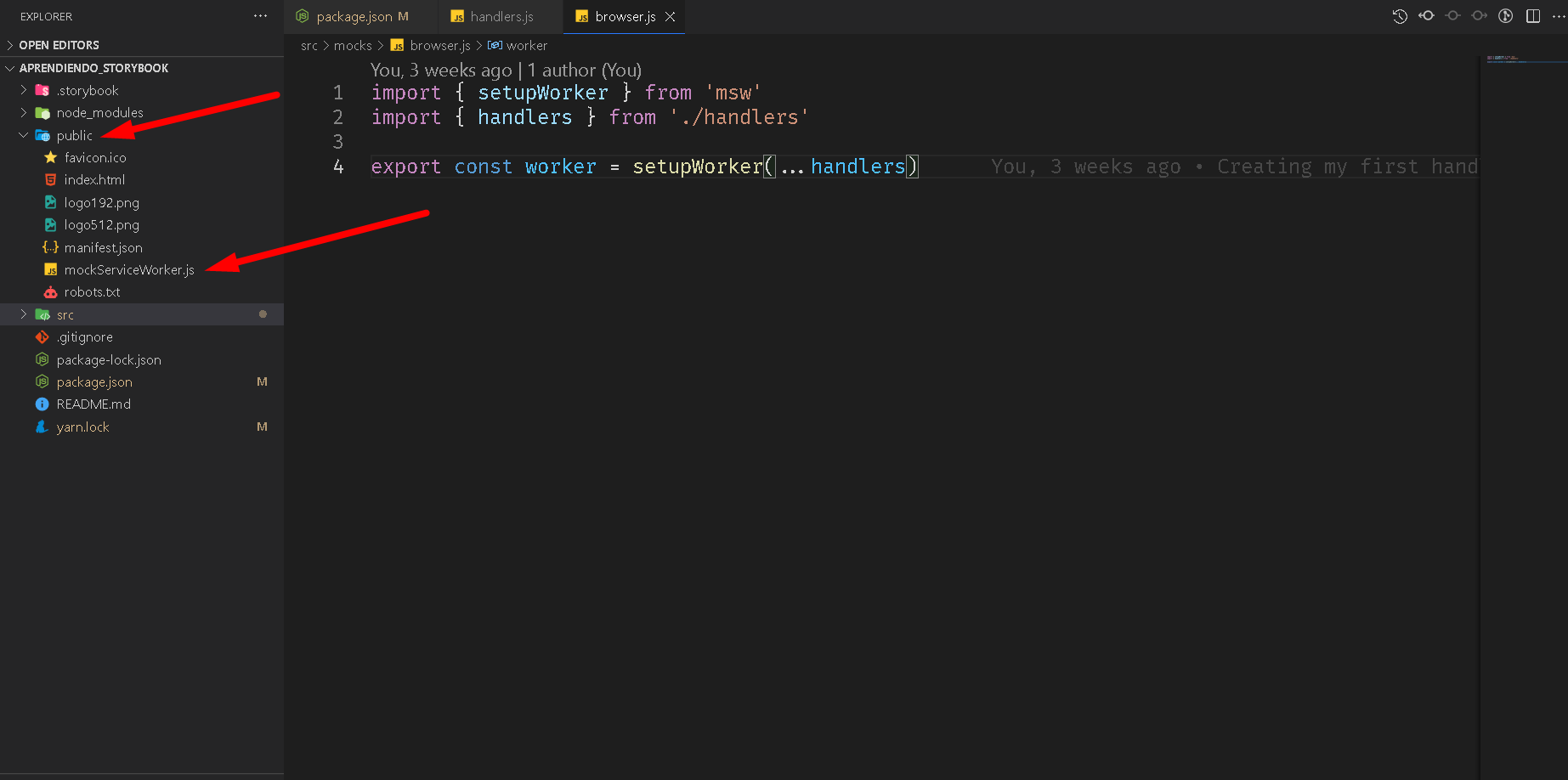
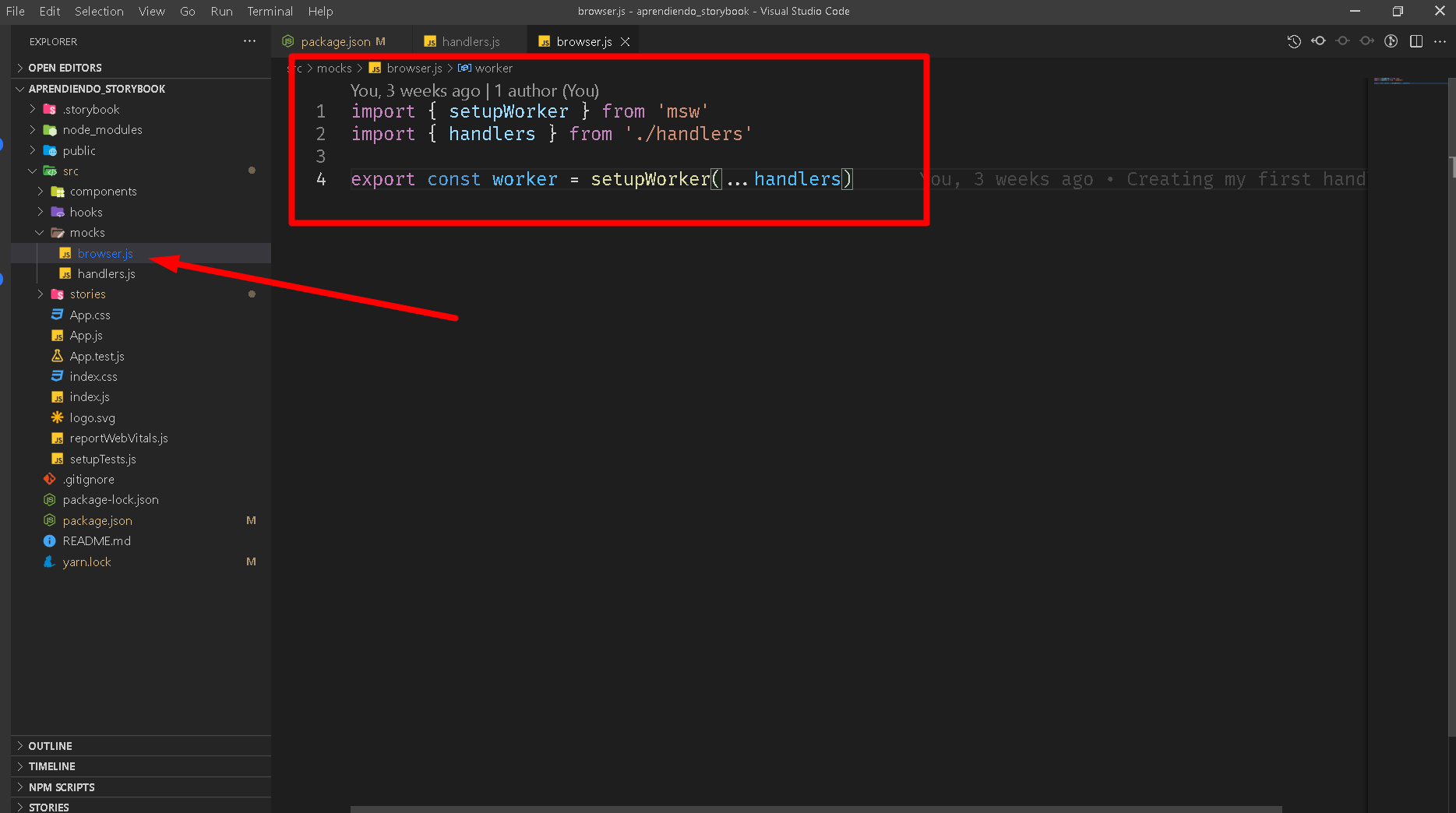
El próximo paso es utilizar el service worker con los handlers que hemos definido. Para lo cual, debes crear un fichero con el nombre browser.js dentro de la carpeta que hiciste anteriormente. Escribe el código que se destaca en la siguiente imagen:

En la imagen anterior, se configuró el service worker utilizando la función setupWorker, para que agregue todos los handlers que hemos creado y nuestro service worker sepa que URLs tiene que escuchar.
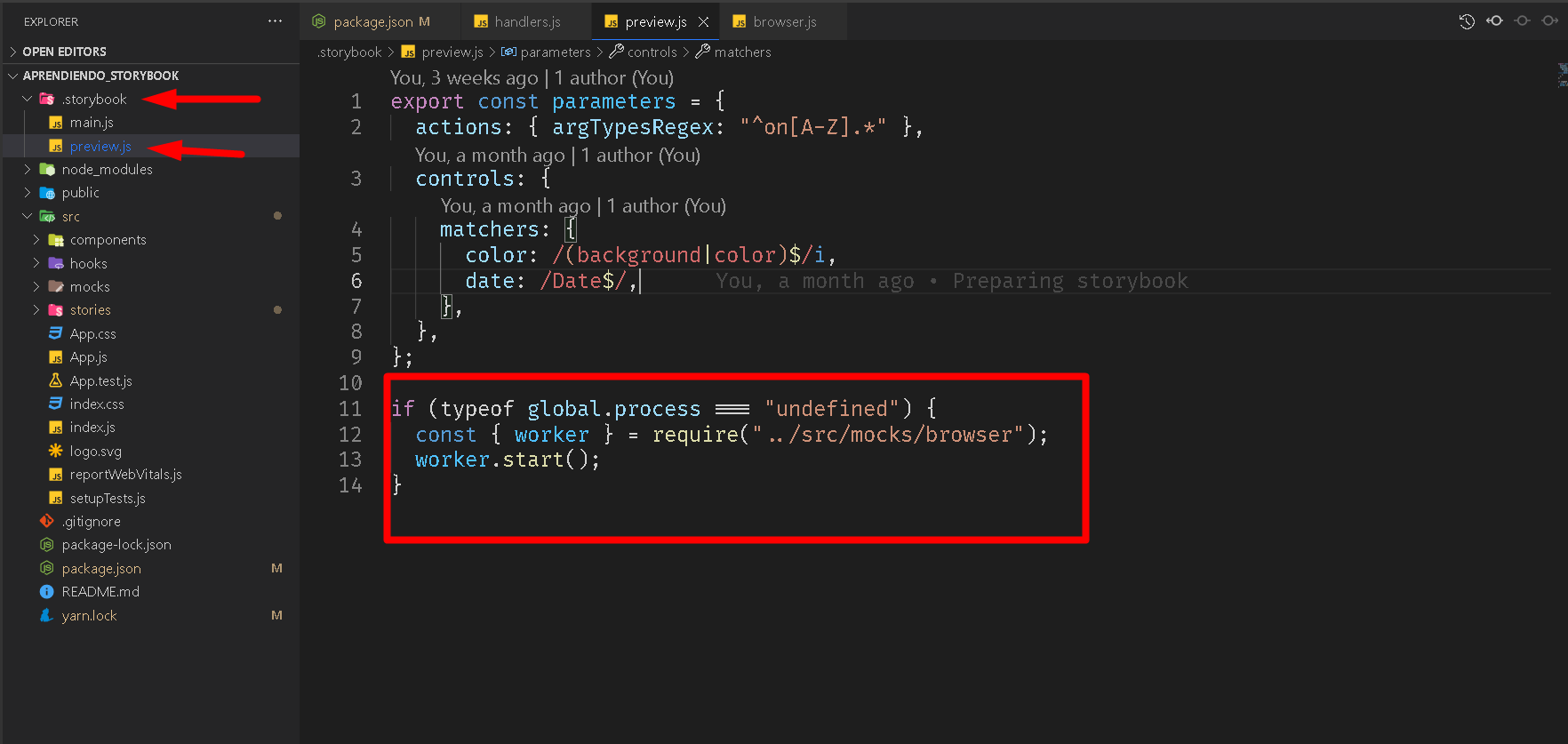
Entonces, el último paso es decirle a Storybook, en la carpeta de su configuración, que cargue el fichero browser.js que hemos definido, como se destaca en la siguiente imagen:

Esta configuración es para decirle al Storybook que levante el worker, que no es más que se integre con MSW y escuche las peticiones mediante los handlers que agregamos en el fichero handlers.js, que a su vez carga el fichero browser.js.
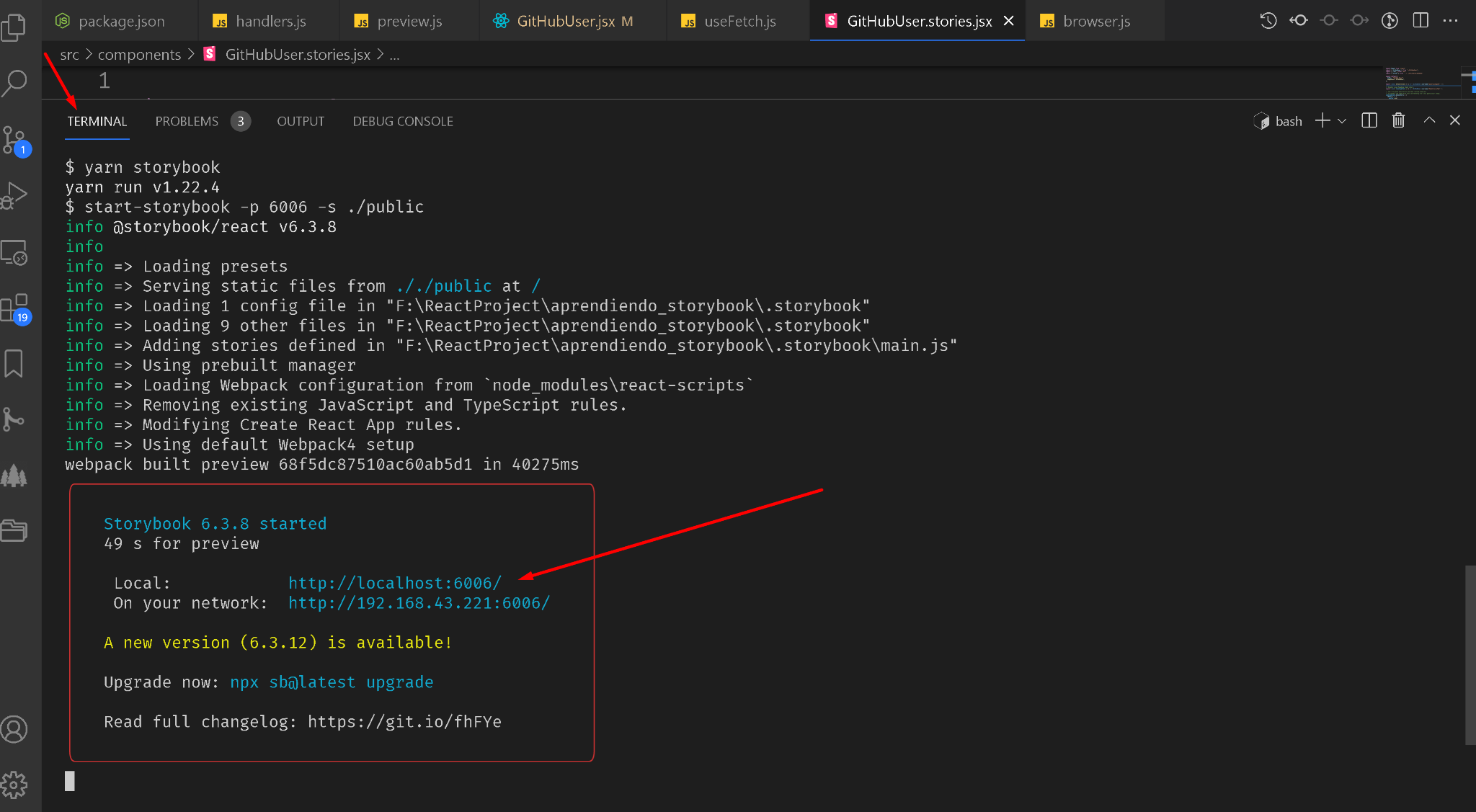
Ahora, ejecuta el comando: yarn storybook, como se destaca en la siguiente imagen debe mostrarse en la consola.

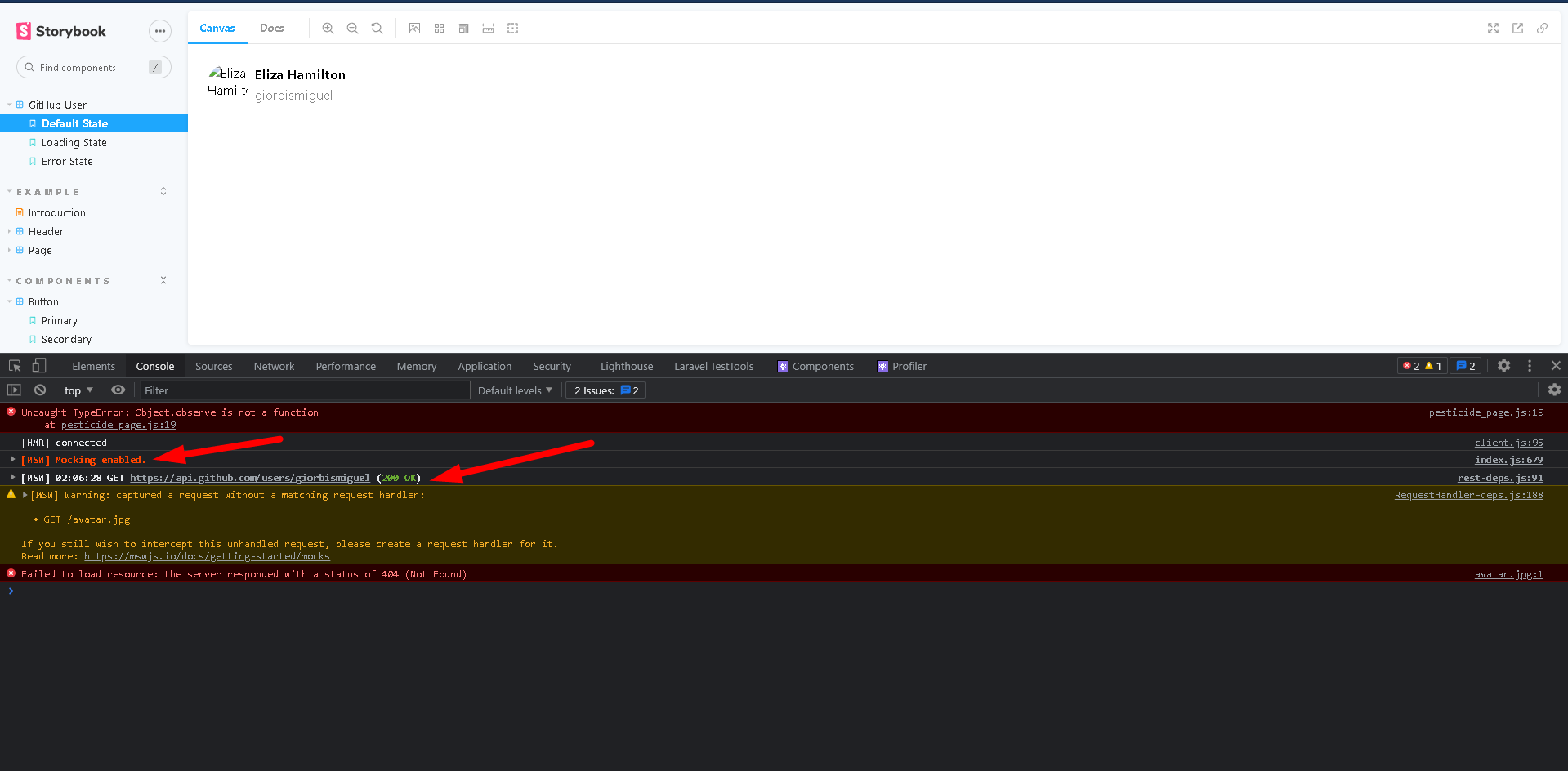
Si logras ver la salida en consola, que se destaca en la imagen anterior, entonces espera a que se abra una nueva pestaña en el navegador. Después abre la consola del navegador y ve a la historia del componente que creaste. Al tener abierta la consola del navegador, comprueba que MSW esta habilitado y la petición tuvo una respuesta.

Conclusiones
En este artículo hemos aprendido cómo utilizar MSW junto a Storybook, pues mockear los datos de los componentes en el lado del cliente es muy importante para no sobrecargar el servidor con peticiones, puesto que cuando se realizan pruebas se suele utilizar el mismo servidor para hacerlas.