Requisitos
En la segunda parte aprendimos cómo mockear las peticiones que hacen nuestros componentes al servidor, mientras en la primera, cómo crear un proyecto con la configuración necesaria para trabajar con Storybook, y así poder testear nuestros componentes. Hoy seguimos evaluando otras interesantes aristas de esta herramienta.
Introducción
En muchos proyectos utilizamos biblioteca de componentes. En React existen muchas de ellas, y aunque ya tienen muy bien definidas sus características y funcionamiento, es bueno testear cómo se integrarán con los componentes que crearemos y formarán parte de nuestra aplicación, con sus propias particularidades. Por ello, es muy buena idea configurar Antd con Storybook. En este articulo estaremos viendo cuales son los pasos necesarios para que Antd quede integrado con Storybook.
Código de la aplicación
https://github.com/giorbismiguel/aprendiendo_storybook
¿Qué es Ant Design?
Ant Design es una biblioteca de componentes para ReactJs que podemos utilizar en nuestros proyectos. Nos permite crear interfaces más complejas utilizando las estructuras que tienen y aprovechando a su vez la interactividad que ofrecen, además, ganamos en tiempo pues sus componentes son altamente configurables y evita, en su gran mayoría, tener que hacer adaptaciones de los mismos.
Instalación y configuración de Ant Design con Storybook
Para configurar Ant Design con Storybook lo primero que tenemos que hacer es instalar la librería dentro de un proyecto que tenga React e Storybook configurados. Partiendo de esta configuración abrimos el proyecto con nuestro editor favorito y en la raíz del mismo, ejecutamos el siguiente comando para instalar Ant Design.
yarn add antd

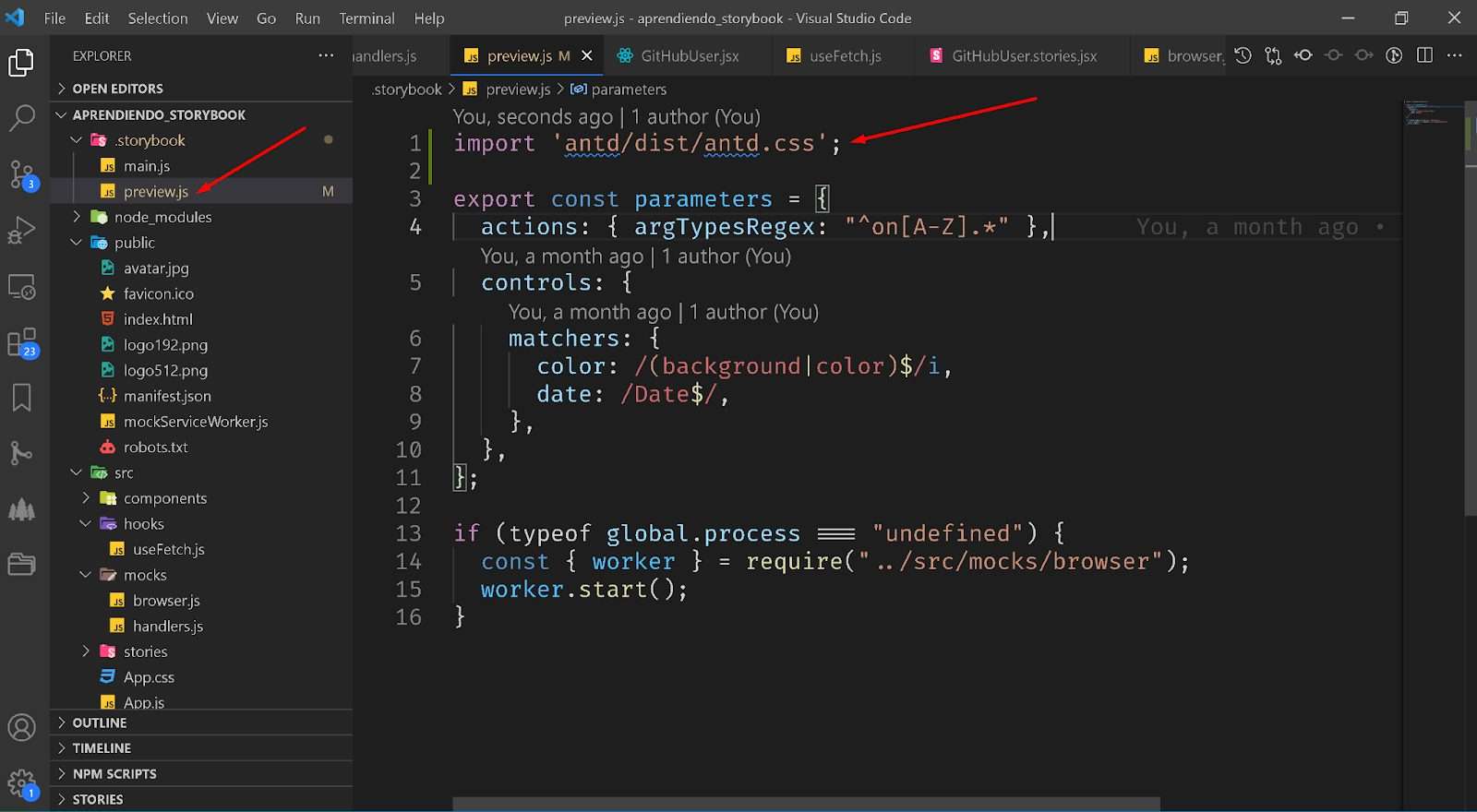
Al terminar la instalación tenemos que decirle a Storybook que utilice las hojas de estilo CSS de Antd, para lo cual vamos a la carpeta .storybook dentro del proyecto y buscamos el fichero preview.js y le agregamos al principio la línea: import ‘antd/dist/antd.css’;

Luego vamos a la carpeta components y agregamos 2 ficheros: AntdCard.jsx y AntdCard.stories.jsx. Así vamos a probar que al importar un componente de Antd Design carga correctamente dentro de Storybook. Esto significa que los componentes se muestran correctamente, y con los estilos de css que tiene predefinido Ant Design.
Para probar, vamos a utilizar el componente Card de Ant Design y específicamente la variante: https://ant.design/components/card/#components-card-demo-simple. Aquí tiene un ejemplo que debe copiar dentro del fichero: AntdCard.jsx.
import React from "react";
import { Card } from "antd";
const { Meta } = Card;
export const AntdCard = () => {
return (
<Card
hoverable
style={{ width: 240 }}
cover={
<img
alt="example"
src="https://os.alipayobjects.com/rmsportal/QBnOOoLaAfKPirc.png"
/>
}
>
<Meta title="Europe Street beat" description="www.instagram.com" />
</Card>
);
};
Ahora vamos a crear la historia para ese componente para lo cual se debe abrir el fichero AntdCard.stories.jsx y actualízalo con el siguiente código:
import React from 'react'
import { AntdCard } from './AntdCard';
export default {
title: "AntD Card",
component: AntdCard,
};
export const DefaultState = () => <AntdCard />;
Con esto ya se puede probar el comando para levantar el Storybook y chequear si el componente Card cargó correctamente, igual que como están los ejemplos en el sitio de And Desing. Para ello ejecutamos el comando:
yarn storybook

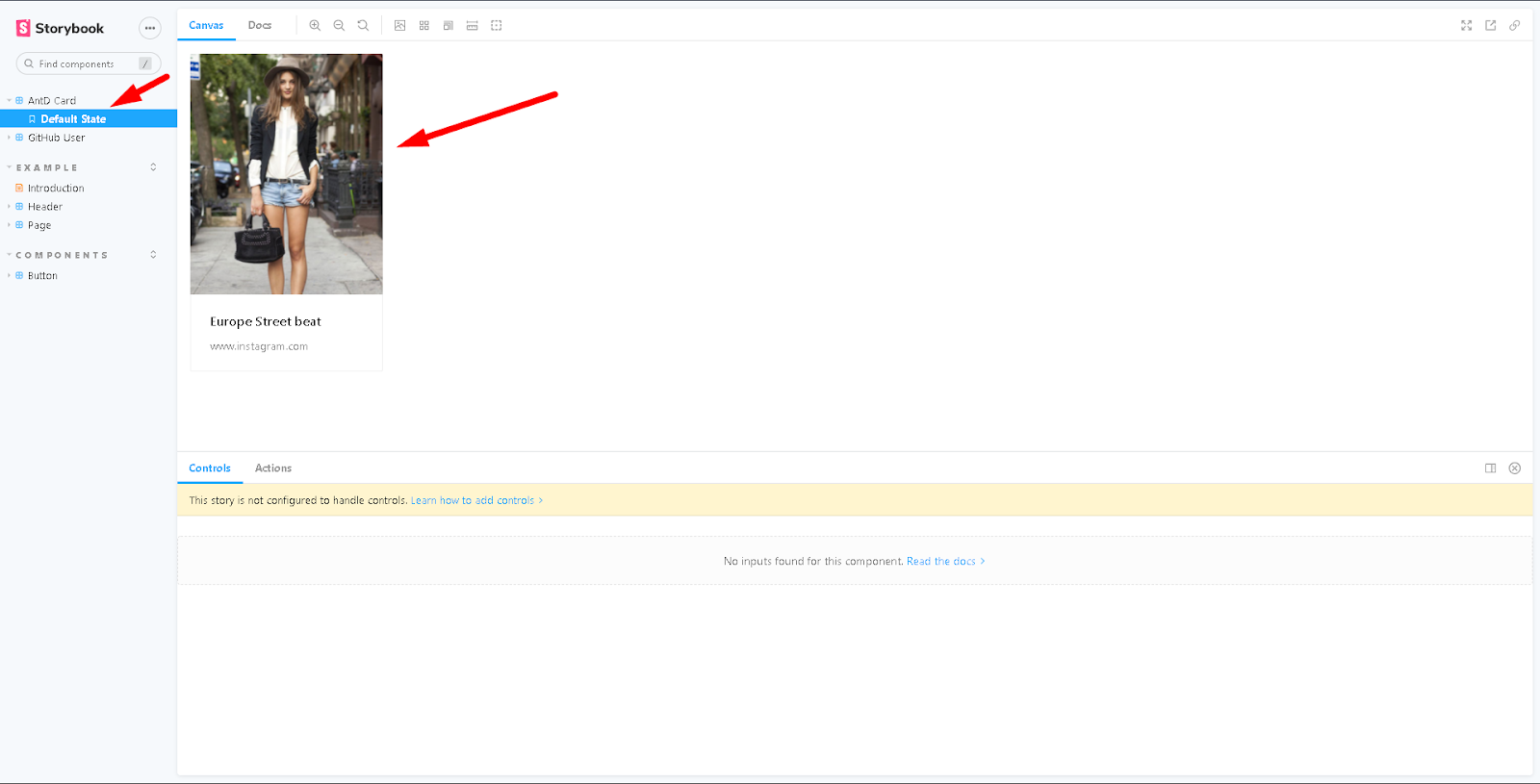
Debe cargar la página de Storybook en la url Local, chequear que se muestra correctamente el componente Card de Ant Design, justo como se puede observar en la siguiente imagen:

Conclusiones
Al integrar Antd con Storybook, dentro de un proyecto, todos los componentes de la aplicación se podrán ver como lo hará el cliente. La librería Antd, por su parte, posibilita que en la aplicación se puedan crear formularios, tablas y otras estructuras más complejas.Todo esto lo vas a poder ver y testear, dentro de Storybook, con los estilos y clases CSS. Con esta importante herramienta las librerías son más útiles. Es una excelente combinación que recomendamos.
Bibliografía